Is Webflow the Best Website Builder and CMS for Modern Marketers?
.jpg)
Feature Highlights
- Fully customizable website builder; go beyond box templates to create exceptional online experiences
- Visual design canvas similar to photoshop translates design into clean, semantic code. i.e. no coding skills required
- Extraordinary designer interface, interactions, editor and content management capacity
- Easy build with one-click launch; enables fast iteration and testing without development
- Plans support individual sites OR agency/client sites
- Best suited for: web designers or those with some creative tool experience, platform UI mirrors photoshop.
- Ideal for: fast iteration and marketing efforts in that it supports speedy launch, iteration and testing
Introduction
Webflow is a US-based no-code website building company founded in 2013 on the vision of a world where everyone could create fully customizable, flexible websites and apps with as much ease as you create documents today.
With 180+ team members, 1 million+ users and $75 million in total funding, Webflow has established itself firmly in the landscape of website builders, allowing design of responsive websites visually – seen by many as a sophisticated, yet approachable cross between Squarespace and Photoshop editor to allow ultimate control and customization.
At the core, the platform touts three benefits, allowing you to:
BUILD: It aims to break the barrier to coding, enabling users to design and build production ready experiences without actually writing any code.
LAUNCH: It supports one-click launch and go-live for websites on a speedy, reliable and scalable hosting network to handle your traffic needs..
GROW: It empowers teams to design and build new pages, launch, and iterate on marketing campaigns efforts without intervention from product teams or developers.
Webflow has made an impact and transformed the design and website launch processes at some of the world’s leading online businesses, including the likes of Dell, zendesk, UpWork, Rakuten, Lattice, Petal, Heco and more.
Offering easy to configure web experiences that can be altered across devices with ultimate control and customization, through an approachable visual editor, we decided to check out the website builder platform ourselves.
Webflow offers tiered plans to suit individuals, and small and midsize businesses, as well as enterprise solutions, but for the purposes of this review we will focus primarily on what best suits individual use and small and midsize business, which will include:
Site Plans
- Personal sites, blogs or business websites
- Single website or domain with up to 100 pages
- Consistent monthly visitors
- Enabled form submissions
- Best for: Business owners, SMB marketing teams w/ one website
Account Plans
- Individual sites, project-based website building
- Tiered project plans, up to unlimited number of projects
- Staging, code export and project transfer
- Best for: Freelancers or SMB agencies who work on many sites/projects for themselves or clients
Ideal User Persona: See The Bottom Line section at bottom of review for details, but notably this platform is best suited for designers or those with some design suite experience – the tool mirrors photoshop and those with similar platform experience will have little to no ramp up time. For non-designers, the platform is intuitive enough that ramp up is still smooth and the vast capabilities will be well worth the time necessary to ramp up.
Features
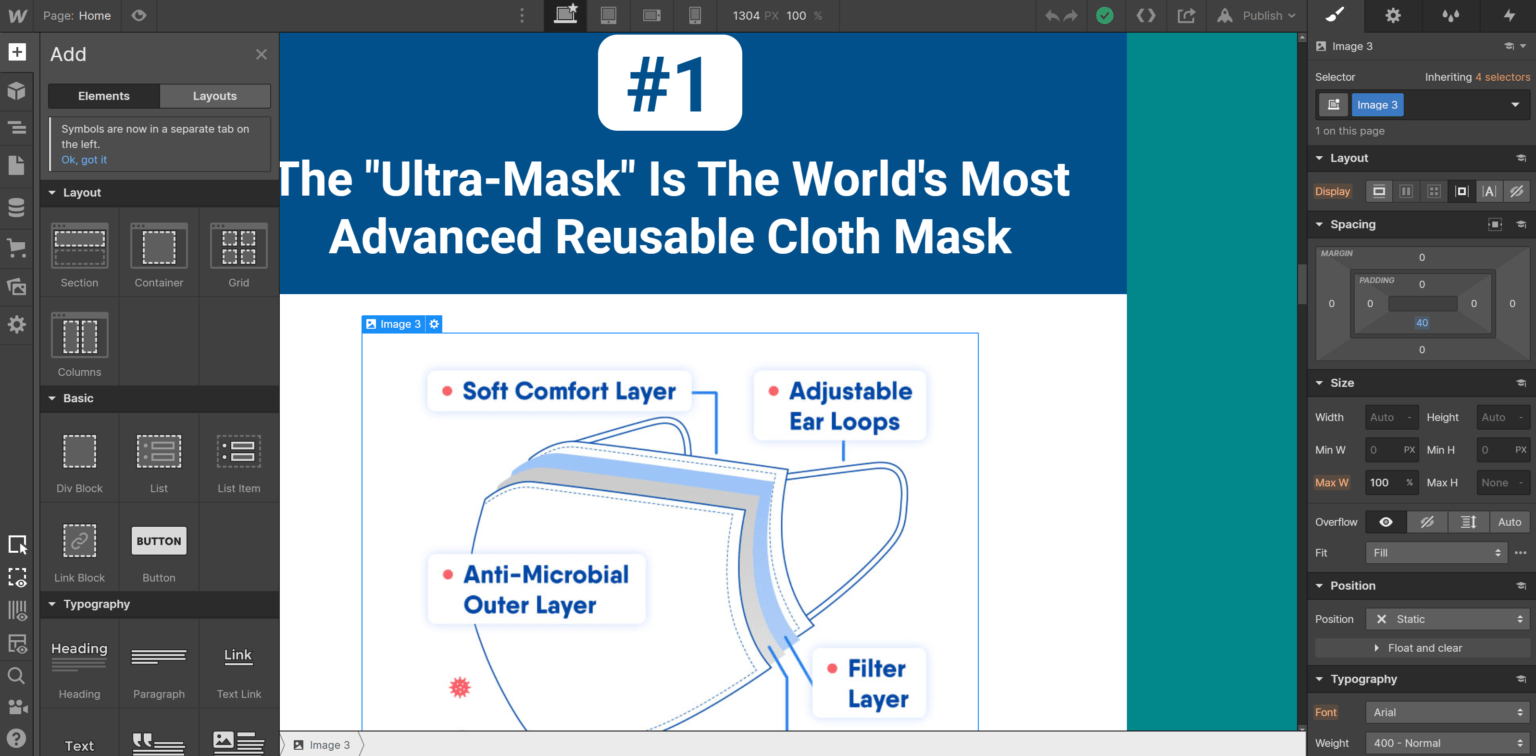
Designer
This unique designer enables users to harness the power of code, without actually writing it. The designer allows you to control HTML5, CSS2 and Javascript in a visual editor; changing size and placement of elements, text and everything in between without pesky development time. The platform actually translates the design you render into a clean, semantic code that you can publish and host through the platform, or export and handoff to developers to launch independently – whatever your internal business process or state, this tool can accommodate your launch needs by way of this flexibility..
The designer starts with a blank canvas which includes buildable elements you can configure in any way you wish. This includes elements like sections, containers, columns, lists, headings, paragraphs, media, various types of forms and other components.
You can drag and drop unstyled HTML elements with complete customization, or you can use pre-built components for elements that are more difficult to work with but standardized , like forms needed for opt-in, forms for check out pages, custom sliders and more.

Perhaps one of the most appealing features of the Webflow designer is the ability to use real content from your CMS to visualize the site you are building and design, so you can see what the page will look like in real time, empowering marketing to adjust copy or content as needed on the fly based on the visualization provided – this removes the friction of moving between silos like marketing, design and development since you can render a visual reference of your final product and literally launch it all from one place.
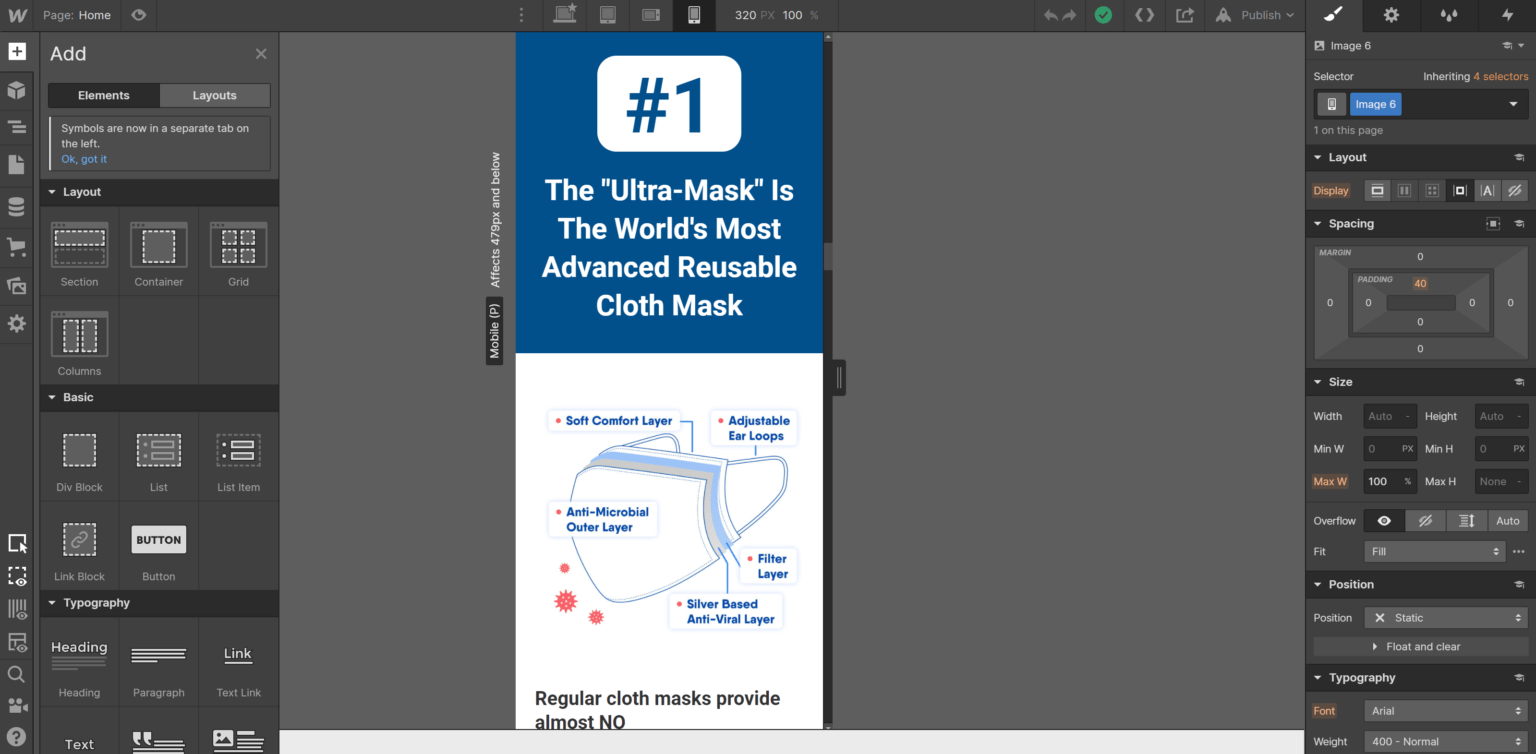
Uninhibited STYLE + LAYOUTS: Forget about constraints of old block-building website builders. By using Webflow you garner all the control to build layouts any which way you want using flexbox and CSS. You can style every element to your custom preferences. This function extends to the ability to create beautiful, fluid experiences across devices in responsive design – you can preview and adjust layouts and elements across devices so your sites always look incredible no matter what device you’re viewing from.

Reusable CSS CLASSES: Simplify and streamline the page building experience, and keep your brand consistent, by working with a CSS-based class system, which ensures cohesion of design elements across your whole site. If you make style changes to elements, you can change all of them in one single action, yes, it’s that easy.
One-Click PUBLISHING: Launching a new page on your site or a new website project is literally as simple as the push of a button. You can publish to safe, reliable hosting that can meet your traffic needs, whatever they may be, enabling you to launch live in no time. If you prefer to hand off to your in-house development team, you’ll have clean code ready to export so they can take it the rest of the way.
Interactions
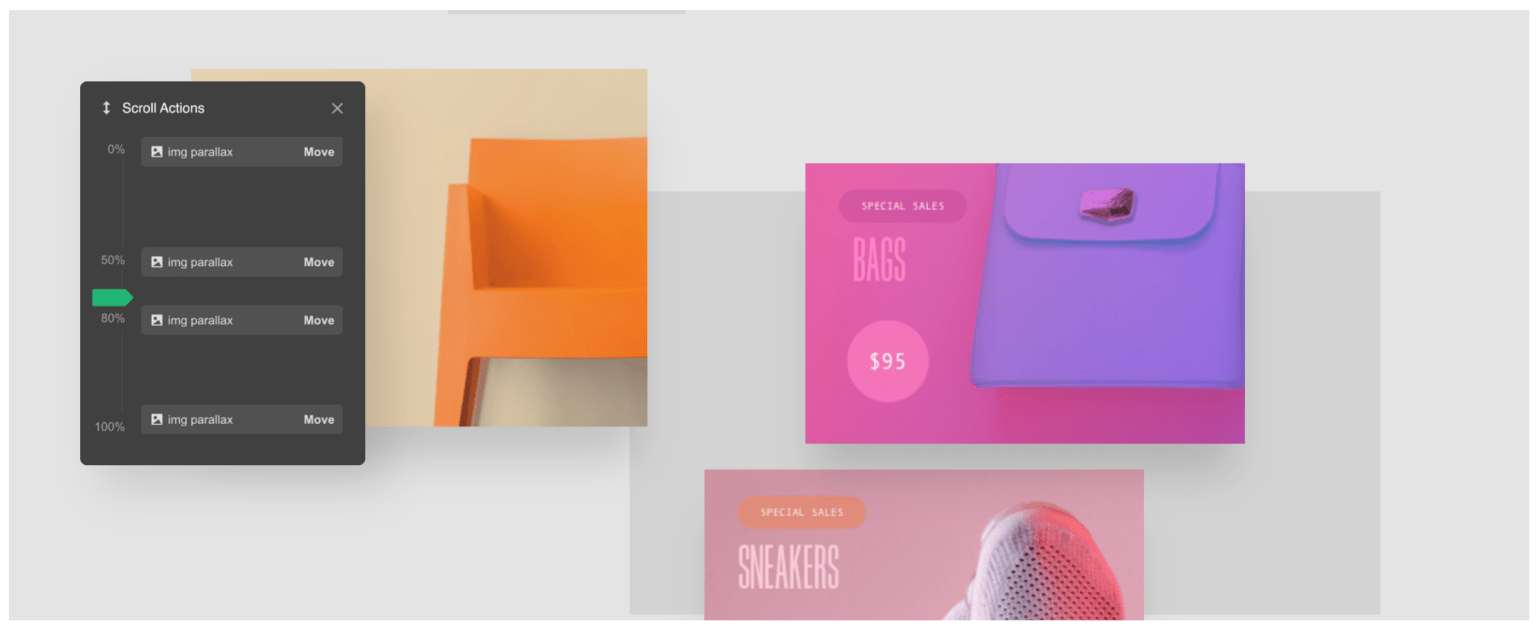
In addition to the robust design capabilities and level of customization offered by Webflow, there is also much flexibility with building website animation and interactions in a visual canvas as well. Hone the power of CSS and JavaScript in the visual landscape of the designer to develop unique, interactions with the page without the hassle of coding.
Designers can unleash their user experience imaginations by incorporating scroll-based parallax animations that delight and engage viewers as they interact with your page.
There’s almost no limit to what you can do in Webflow interaction but some examples include: dynamic motion related to scroll progress, buildable animation to scroll progress, microinteraction to mouse movement and more. Whatever your designers of UI team can imagine, you can make it happen to the entertainment and engagement of your visitors.
Elements + Triggers
- Hover over and out
- First and second click
- Mouse movement
- Scroll progress
- Scroll into and out of view
- Scroll up and scroll down
Effects + Controls
- Move
- Scale
- Rotate
- Skew
- Opacity
- Background color
- Border color
- Text color

Editor
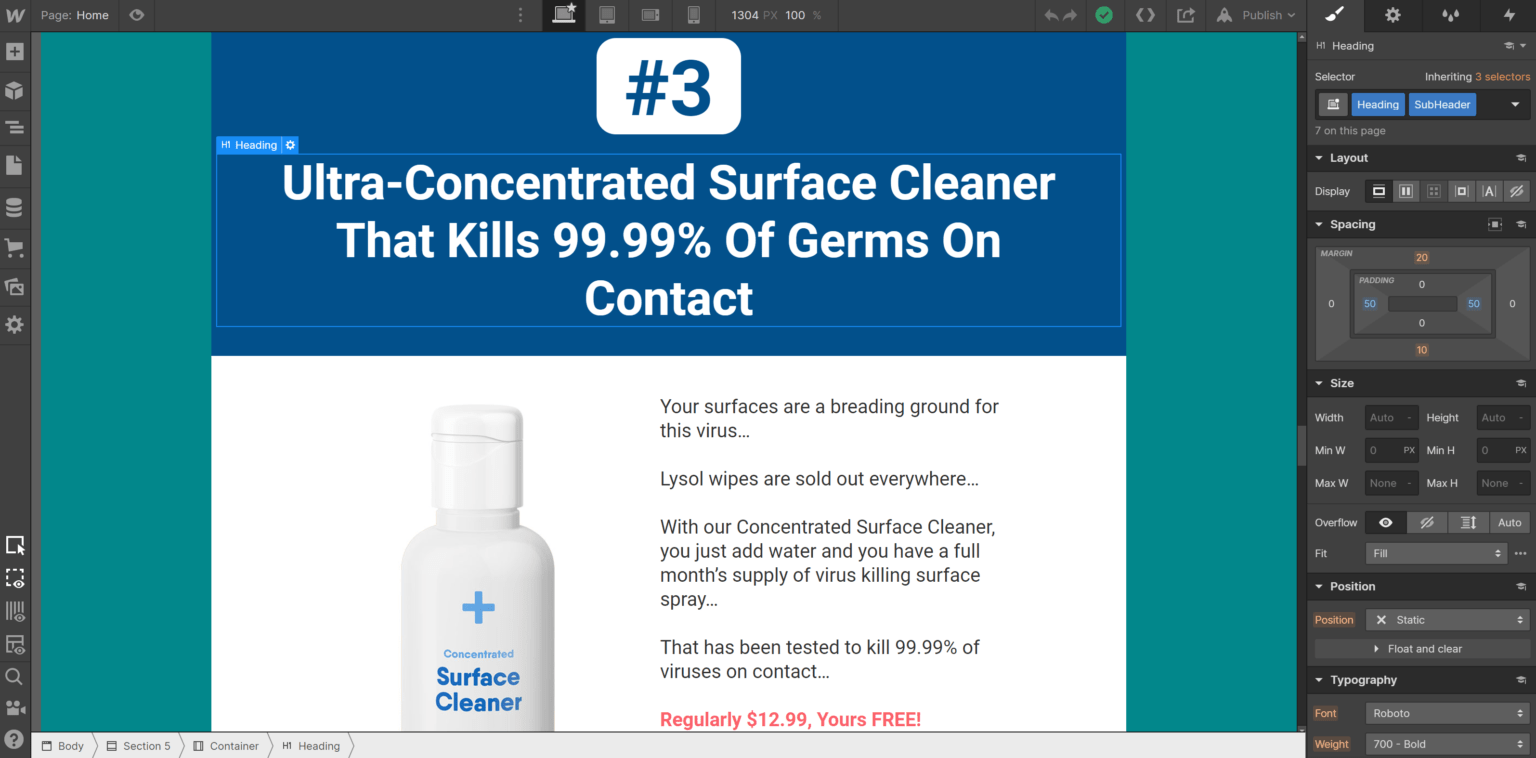
Webflow truly simplified the heavy lifting out of your website content management, making it easy and painless. As with the designer feature, the text and content editor is so easy to use, it’s as easy as simply jumping into the visual editor, clicking on text box and making changes – no back end, no navigation to some finicky content management site, no coding required, no funny stuff.
You’ll get immediate feedback in the visual editor of the changes you made, right on your page so you can see the interaction with other content and elements, and you can publish in a flash with one click.

In simplifying the content editing process, the power to launch, test and iterate lands with marketing teams and others that aim to get feedback on new copy fast, without waiting on intervention from developers or others. The content is not just simply edited as text however, you harness the power of SEO automation, with ability to define meta titles and descriptions using fields in your CMS Collections
Content Collaboration + Control: The ease of use of the content editor enables collaboration of teams and members with ease, but also offers control to keep track of which members are working on what, tracking contributions and changes to the pages before launch.
Content Management Systems
Webflow enables a distinct, customizable approach to content management, treating content as structures that can be edited and designed or configured visually using the designer or editor already mentioned in previous sections above in this review.
The platform is flexible and enables you to add content via multiple channels:
- Input manually by hand by typing directly in editor to make additions or changes on the fly without any friction
- Import CSV files with data inputs that you can style in designer afterwards to meet your design needs
- Integrate with Webflows API to sync content from another content management system you may already be using
This approach is unique in that they have taken time to consider needs of single individuals working on websites that wear many hats, or small teams with distinct functional roles, it supports:
Designers: allowing for design process around real content, no dummy data, providing context and meaning to the design you construct.
Editors: allowing content writing, editing and iteration in a single place with one-click publication. Yes, no more waiting on development to launch live.
Content Strategists: creating fully custom content types and structures to repurpose and re-use to build and execute on marketing strategy.
Developers: enabling change, update, deleting of external content data sources via REST API.
NOTE: Fear not, however if you are not a developer or don’t have one on hand on your team day-to-day, Webflow’s CMS is robust enough that you can connect your site to over 750 third-party services with Zapier. This means that however you manage content, you’ll very likely be able to support that through an existing integration that already exists in no time flat.
Ready To Get Started? Visit Webflow Website
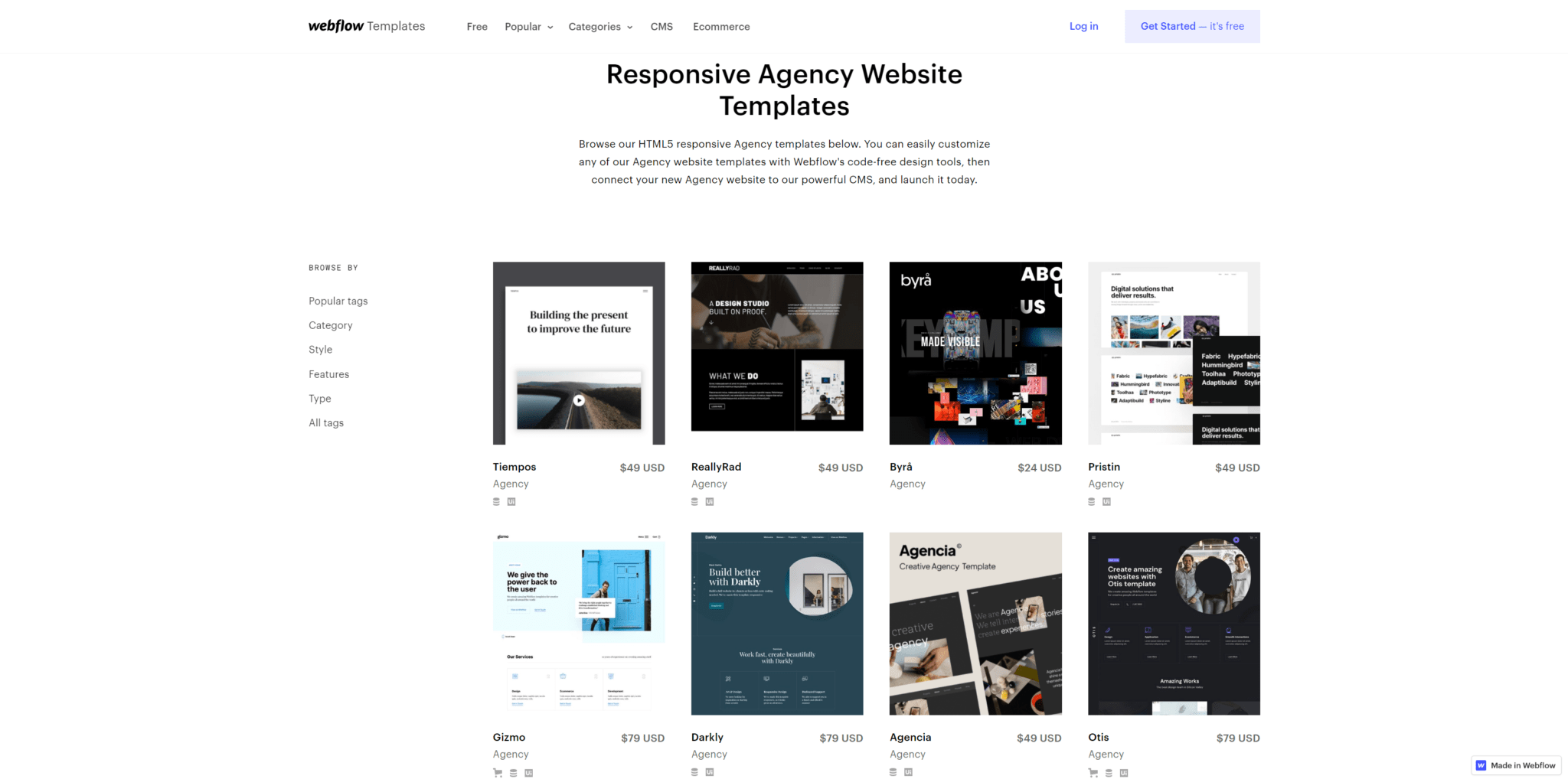
Templates
Webflow offers a range of responsive website templates that are tailored for designers, businesses, and also for personal use. There are over 100 templates to choose from that can be further customized to your desire through the visual design canvas.
Templates include a range of designs for: agency, designer, photography, real estate, startup, blog, portfolio and more.
Free Templates
There are a range of templates that are absolutely free and available for use in all categories above.
Paid Templates
Paid templates are still incredibly affordable, starting at just $19 USD up to $79 USD. The range in this category is robust and quite exceptionally designed, so for project-based work, the options are pretty impressive and quite affordable.

Hosting + Domains
As already mentioned in previous sections of this review, the platform offers one-click publishing and launch, and supports this with best-in-class, speedy and reliable hosting without any of the technical challenges of domain setup, FTP or anything else. They guarantee super fast website speeds and are trusted by some leading online businesses, so you can rest assured that you’ll offer your visitors a streamlined, uninterrupted website experience.
Powered by Amazon Web Service & Fastly
AWS offers a worldwide infrastructure which supports millions of websites and Fastly supports this by delivering your content in milliseconds.
HTTP/2 ready
Guaranteed to load as fast as possible, it meet new HTTP/2 standards.
Have a domain already?
That’s cool. simply connect your custom domain to the site or project in your webflow account and publish to go-live.
No domain, no problem.
In this case, it’s just a few easy steps to get you up and running. After your site is built in webflow, you can buy a custom domain (frankly you can get it anywhere) or right from Webflow; you’ll then buy the right site plan for your needs, connect your new domain and publish/go-live just like that. That’s it, no fuss, no technical support needed.
Support
Webflow offers a range of support options to its users should they run into any challenges and needs a hand. Notably:
Email Support
Available Monday through Friday, with response times targeting 24-48 business hours.
Support Forum
If you run into specific use cases or issues, you can post to the Ask Everyone forum where you can get insights from a community of webflow members that have been there and can answer some of your questions.
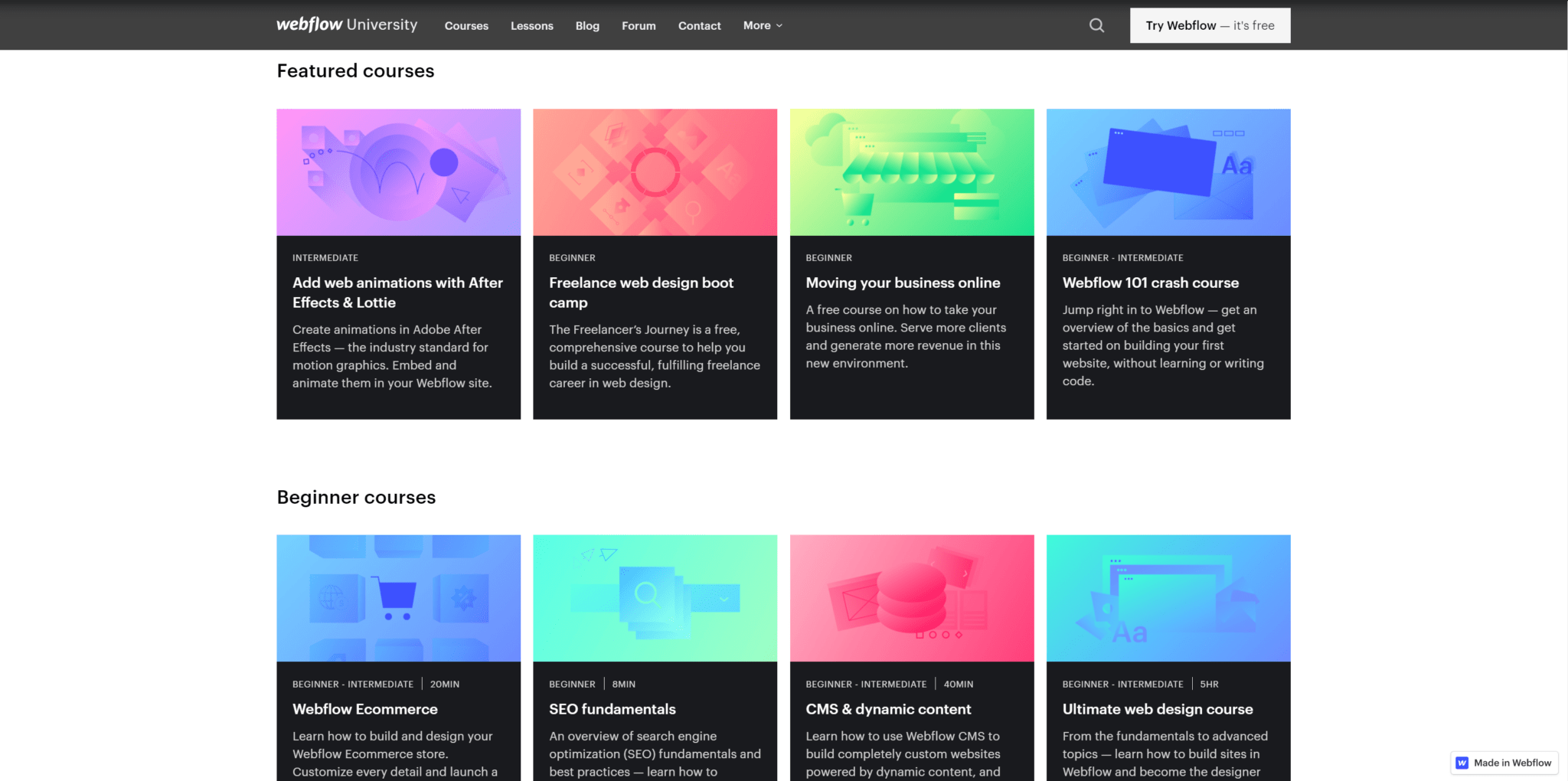
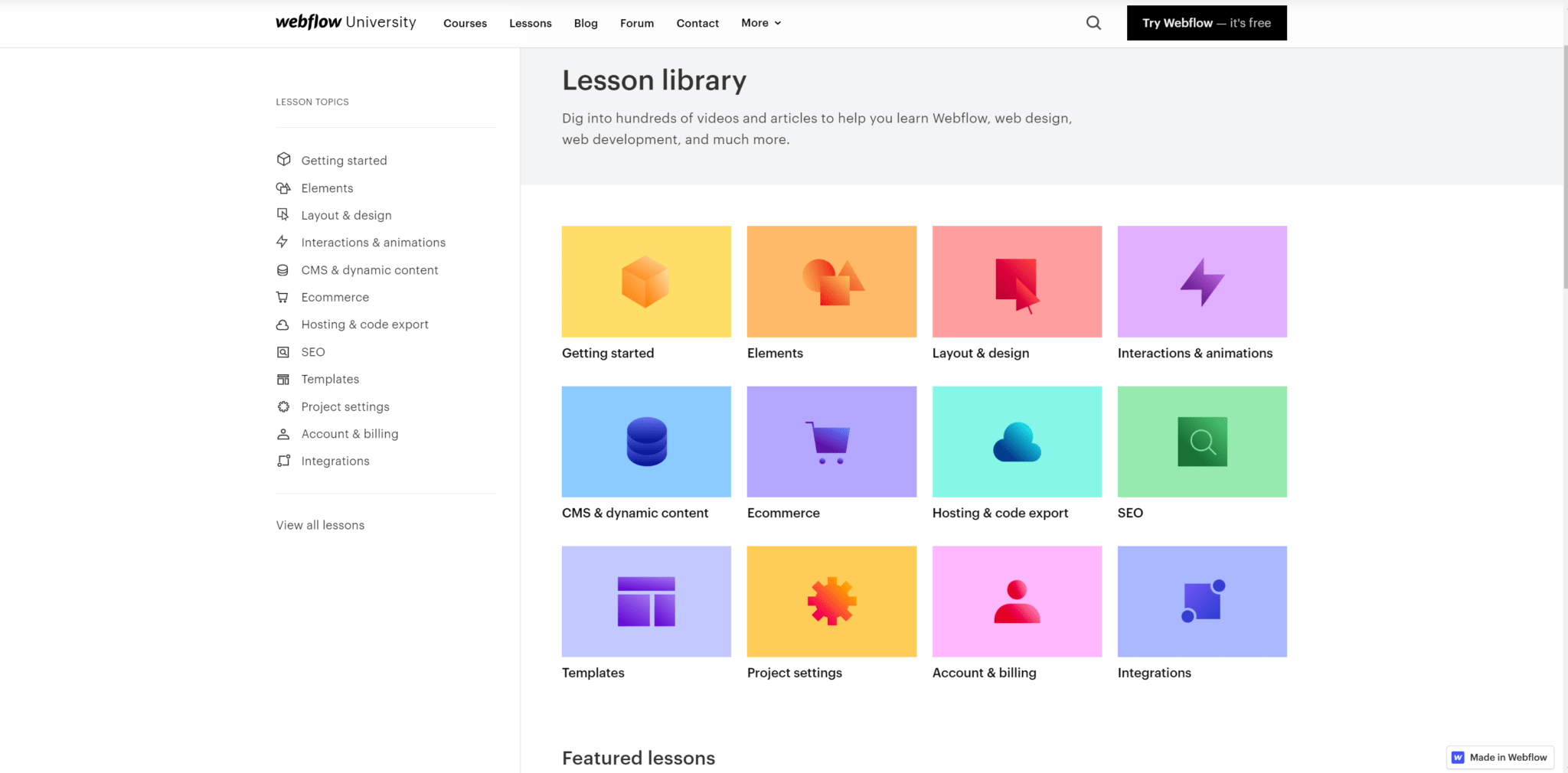
Webflow University
A comprehensive collection of tutorials and other useful resources to help in your quest to build sites and projects, including courses and tutorials to get you started off right. Some courses include: Webflow 101 crash course, Add web animations with after effects and much, much more.

They also boast an impressive library of lessons to help understand the features and use of the platform for eg: getting started, elements, layout and design, CMS & dynamic content, templates, integrations etc.

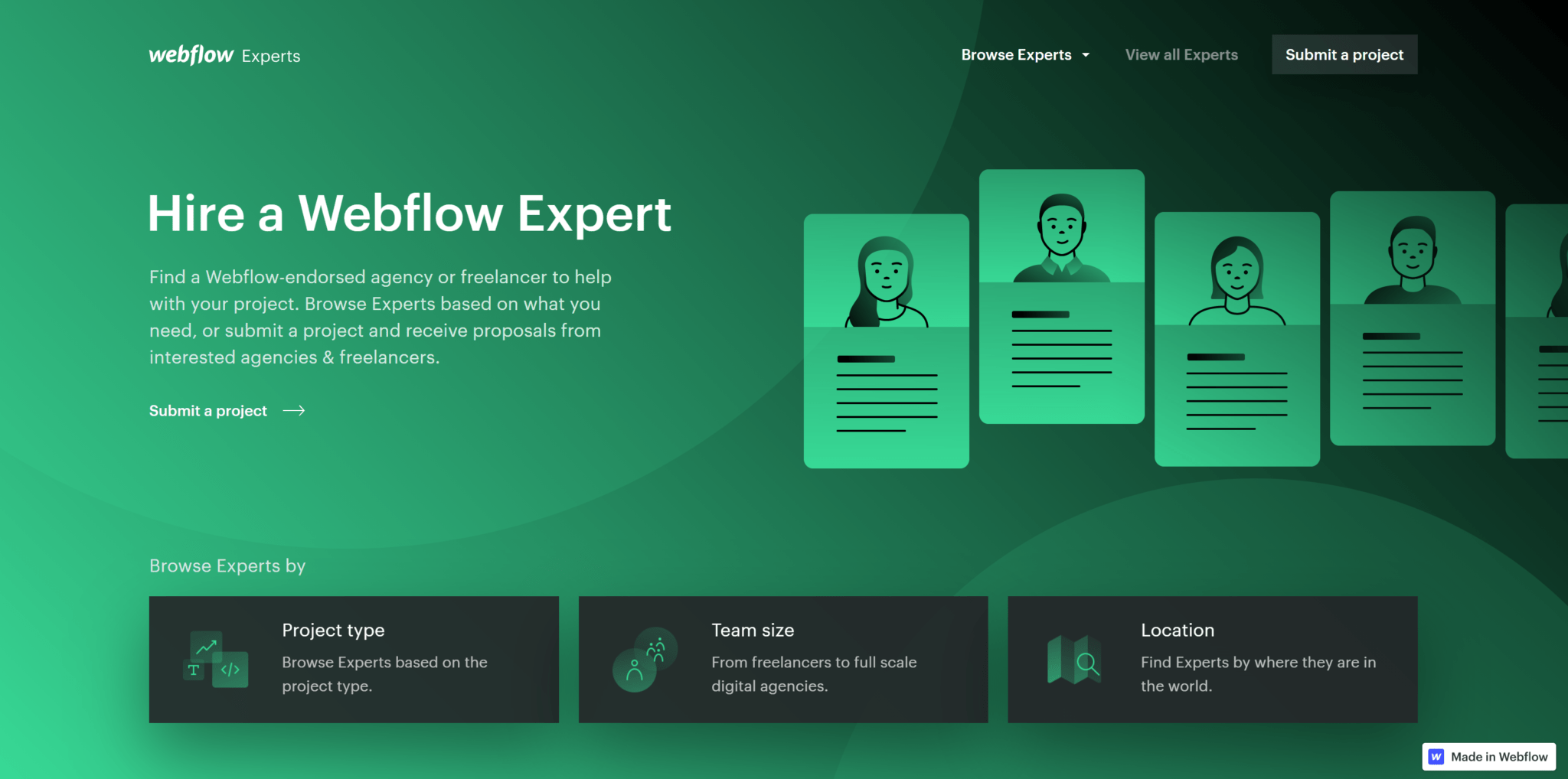
Beyond a ton of useful content and resources to support your individual work in Webflow, the platform also enables connecting with vetted, endorsed webflow experts who can help build your projects or sites. This connects you with agencies and freelancers that can support your based on your project requirements – everything from full service, including design, building and coding (if required) and then launch, to only design services, or custom development work, migration or integration or even marketing – SEO, branding, content and more.

We have actually used Webflow experts on two separate occasions in the process of conducting the review of this platform. Both of these hiring experiences were excellent. The first was a designer that could do custom work outside of our resource capacity to design new ecommerce landing pages and also for a check out page. The process of hiring an expert was seamless, but the resulting work was also of a high standard, with limited quality assurance and editing cycles to get to completion. Beyond that, the design was within budget for the client (from $600-$1000 USD). In the case of the check out page, we also had additional development work done in way of customization of validation of form fields and other usability. IN this case, the developer jumped in to add to the clean code already built by the designer and the process was again smooth and within budget. The level of customization achieve in each project was not comparable to anything we’ve see with other template builders, supporting the very particular needs and use case of our client and truly enables us to work “outside the box”. For marketers, for instances, or teams with some resourcing constraints, the Webflow experts are a great option for upticks of work that requiring additional contractors, and you can rest assured in the quality and delivery of these freelancers. While we have not used an agency for hire to date from the service, they are within reach and you can read reviews of other happy customers and see a range of portfolio work to support your decisioning.
Plans + Pricing
Webflow offers a range of plans and pricing to suit a number of different use cases and buyer/user personas. As mentioned at the start of this review, we’ll cover the two core types best suited for our audience: site plans and account plans.
In all cases, you will note that the range of pricing is quite affordable considering the exceptional level of customization afforded by the platform, the ability to iterate and support testing initiatives of marketers.
Site Plans:
- Personal sites, blogs or business websites
- Single website or domain with up to 100 pages
- Consistent monthly visitors
- Enabled form submissions
- Best for: Individuals or SMB businesses w/ one website
ACCOUNT PLAN: Individual Plans
- Individual sites, project-based website building
- Tiered project plans, up to unlimited number of projects
- Staging, code export and project transfer
- Best for: Freelancers or SMB agencies who work on many sites/projects for themselves or clients
ACCOUNT PLAN: Team Plans
- Individual sites, project-based website building
- Tiered project plans, up to unlimited number of projects
- Staging, code export and project transfer
- Best for: Freelancers or SMB agencies who work on many sites/projects for themselves or clients
Ready To Get Started? Visit Webflow Website
Integrations
Webflow integrations are available through Zapier, which enables you to connect your Webflow account with 2,000+ apps to support your workflow automation and streamline productivity.
This includes tools like: Google sheets, Google drive, Gmail, Google analytics etc.
Email services: Mailchimp, Campaign Monitor, Get Response, Convert Kit etc.
Productivity tools: Trello, Slack, Asana, Podio, Ontraport etc.
Marketing Automation tools: Hubspot, Marketo, ActiveCampaign and much much more.
There are also capabilities to integrate with ecommerce platforms like Shopify for instance, but also a host of other apps that are available for integration.
Bottom Line
The overall experience of testing out the Webflow platform capabilities to build a few landing pages, as well as the use of the tool on several client projects has given the team at PitchBlack a good handle on the product and a chance to experiment with a wide range of the capabilities of the tool.
Without hesitation, Webflow is simply one of the better website builders when it comes to the level of customization capabilities available. The tool itself is intuitive providing a visual canvas for design that is translated into clean, semantic code – enabling limitless layouts, interactions, varied experiences on pages – all without the time or cost development resources. It offers truly unique pages and projects that literally can be configured almost any way which you can imagine, something we haven’t seen using other platforms to date. Most notably though, is also the capacity to export pages as code from the platform, again something we don’t often see with other page builders. This capability really levels up the tool further in that it can support varied launch processes – say for teams who prefer to host pages elsewhere, or have different launch procedures that must go through their development team.
Buyer/User Persona: Notably, this platform is particularly well suited for web designers or those with experience in design suites similar to photoshop, as it enables rendering of designs that translate to code without technical know-how. For designers, you can get off the ground with little to no friction. For non-designer, the intuitive, visual nature of the designer has great ease of use, but may take some adjustment.
That said, for individuals or small teams without a great design focus or capabilities (or who struggle with creating their own designs), this tool may be beyond your needs – particularly, if you have to date worked with mainly block builder type templates that are quite standardized and where you wish to not have to actually design. There are certainly more simplified block-builder type website builders that may be more suitable to start with (see some of our other reviews for reference). It is, however, for those who feel they may fall in this category, worth noting that Webflow does offers vast range of pre-built templates, starting at no cost, and than $49+ for everything from personal sites, blogs to business sites, so this can be a good starting point in this case. Also, it may be worth referring to the Webflow experts review above – there is a large range of design services available that can be outsourced and you can then still benefit greatly from the editor features where you can test copy or other design elements, iterate on pages and re-launch. That is all to say that there is likely a fit for this tool for many small teams and lone marketers, and the powerful level of customization of pages and experiences can offer truly exceptional customer experiences that can support branding, lead generation, product sales etc. Best yet, there is little to no risk to try with the plans available, but naturally any design services with Webflow experts or freelancers will incur an additional cost, so one would have to weigh the potential benefits versus those fees.
Overall, our experience with Webflow to build landing pages, launch them independent of developers, iterate on those pages, and do several rounds of testing to work on improving click through rates and conversions has been incredibly smooth – we plan to continue using it for client work. We highly recommend giving Webflow a try if you’re a designer or small team that’s looking to build pages or websites unstifled by the constraints of box-builder templates, have a desire to iterate and edit quickly, launch and grow your sites and simply provide your visitors with exceptional web experiences.
Pros + Cons
Pros
- Visual design canvas translates design into clean, semantic code
- No coding or technical skills required
- One-click launch
- Simplified hosting + domains
- Exceptional level of customization of elements, components, interactions and more
- Easy designer + editor for quick iteration
- Flexible CMS; add convent from multiple apps or channels
- Code export capabilities
- Robust courses, tutorials, forum
- Network of vetted Webflow Experts/freelancers
Cons
- Interface akin to Photoshop, so may be learning curve for non-designers or those that have little experience with design suite
- Not simplified block-builder as some other website builders, but does offer 100 website templates from personal sites, blogs, businesses to choose from (starting FREE to $49+)
- Some support limitations with 24-48 hour response times
Ready To Get Started? Visit Webflow Website
Disclaimer: This post includes affiliate links. If you click one of them, we may receive a small commission at no extra cost to you. This review has been written in combination of assessment of the platform through a registered account and actual tested use of features and elements as well as citation of key marketing content from Webflow.com.
Let's work together.

.png)


